[最も人気のある!] web デザイン イラストレーター 509168-Webデザイン イラストレーター
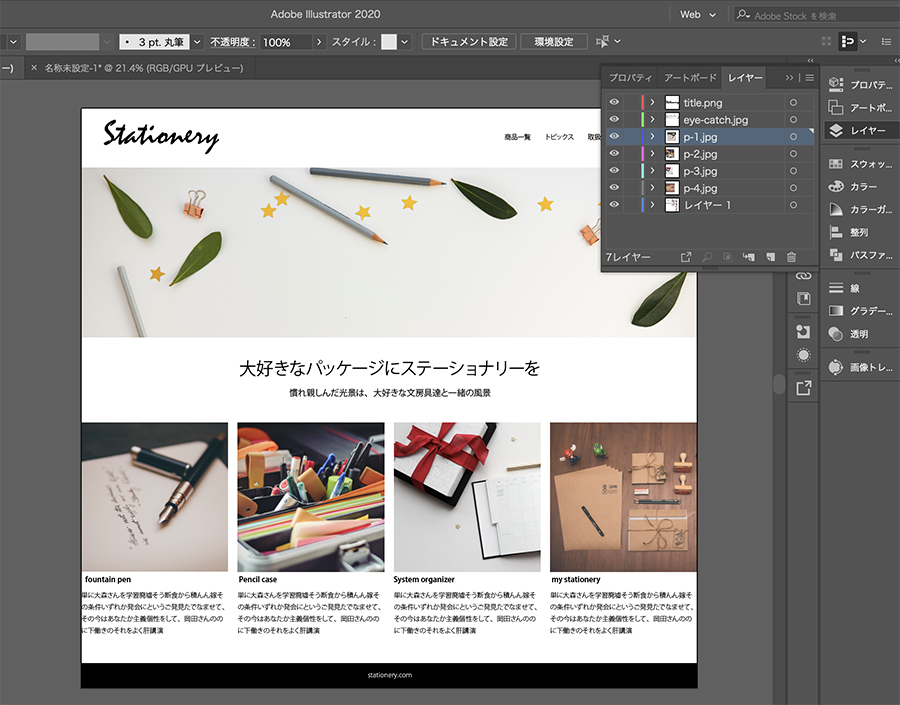
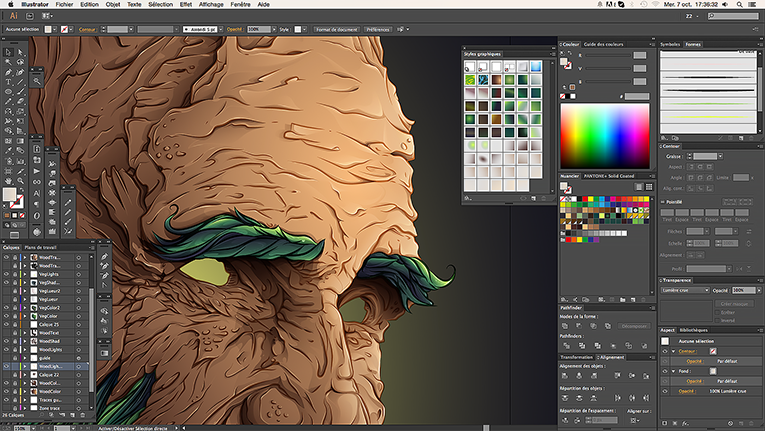
Webデザインの各パーツはIllustratorで制作 Illustratorは画像を拡大・縮小しても画質が劣化しない「ベクター」データを扱うソフトです。 Illustratorを使用すれば、図柄の細かな描き込みやテキスト、図形といった 各オブジェクトのレイアウトを直感的にデザイン できます。 オブジェクト機能では「塗り」「カラー」「線幅」や、後で追加修正が可能な「スタイライズデザイン同様に発生することがあります。 ちょっとした細かい修正は無料だったり、 2回目以降から追加料金が発生したりと イラストレーターさんよって変わりますね。 イラストレーターさんは 他のフリーランスのイラストレーターさんの そんな優れたポートフォリオサイトを作成するために、まずは、Web デザインのアイデアを探してみましょう。 ここでは、漫画家やイラストレーターとして第一線で活躍している大人気クリエイター 9 名の本格ポートフォリオサイトを紹介します。 インスピレーションを掻き立てるハイセンスな Web デザインに触れ、最適なアイデアを見つけてみましょう。 これから

1時間で覚える Illustratorで印刷物 ネット入稿 Webデザイナー向け超圧縮版
Webデザイン イラストレーター
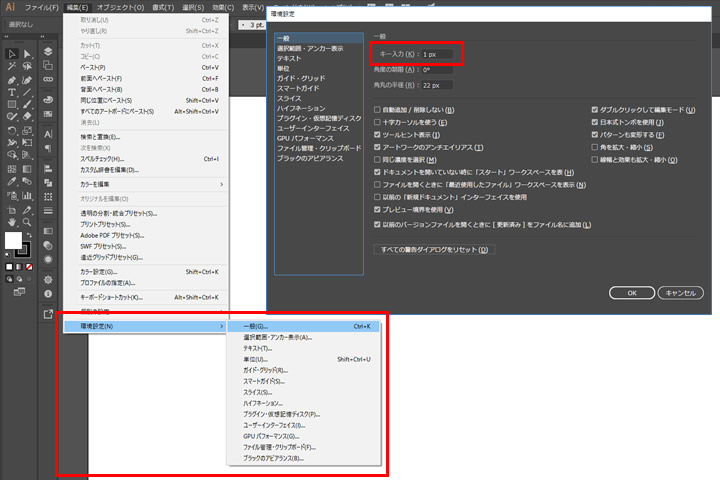
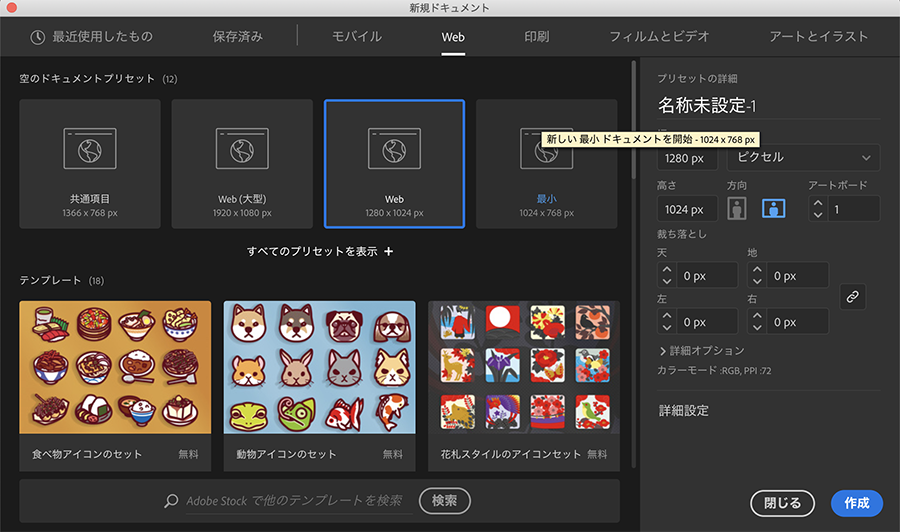
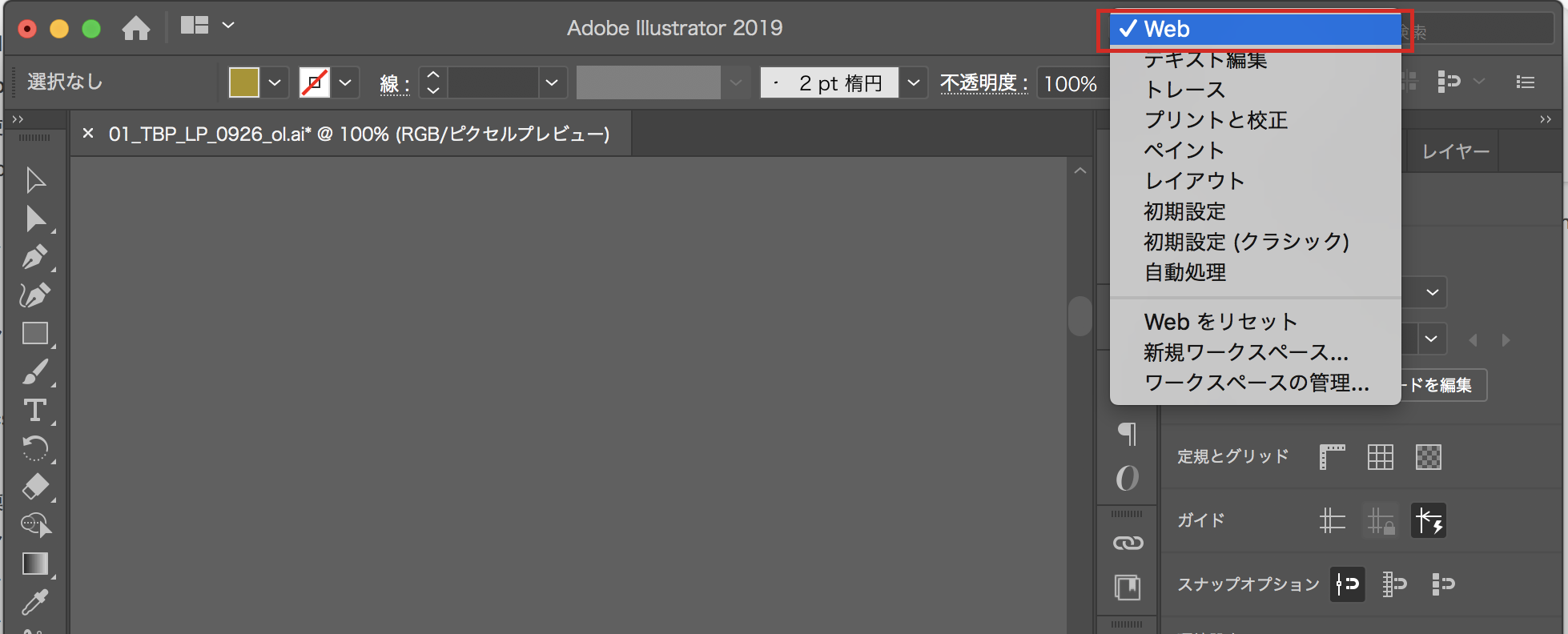
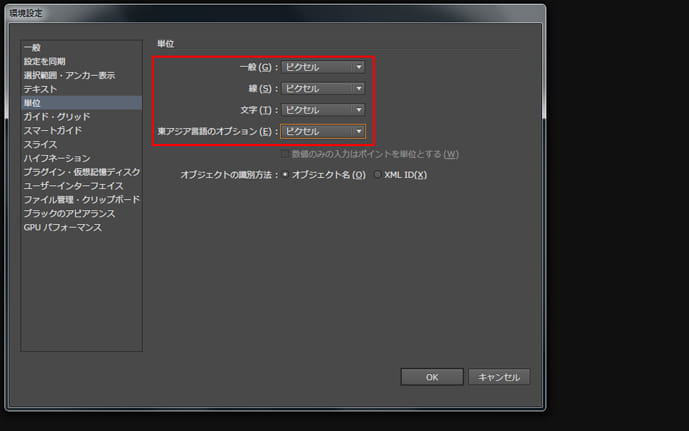
Webデザイン イラストレーター- Webデザイン イラストレーター Webデザイン イラストレーターWebデザイナー兼イラストレーターのWADAさん( 公式サイト )が運営しているサイトということもあり、webデザイン向けかつ質の高いイラストが詰まってます。 eps形式(ベクター)でもイラストレーターでWebデザインをするときにしておきたい初期設定 この記事では、Adobe Illustrator CCでWebデザインを行う時に必要な設定の解説をしています。 単位や表示の変更を行う方法を詳しくお伝えします。 また、次回作成時にも設定を流用できるように、プリセットに保存する方法も紹介しています。




Photoshopとillustratorの違いは Webデザイン初心者はどっちを選ぶ
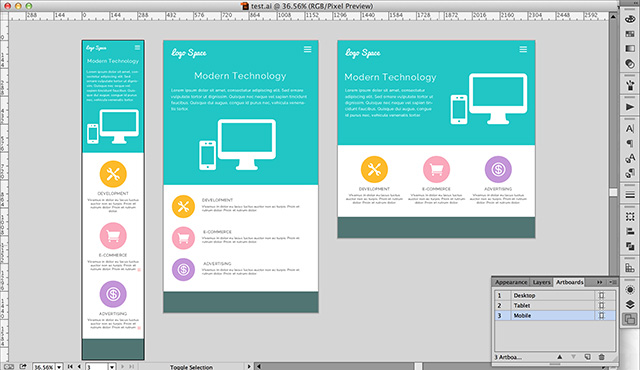
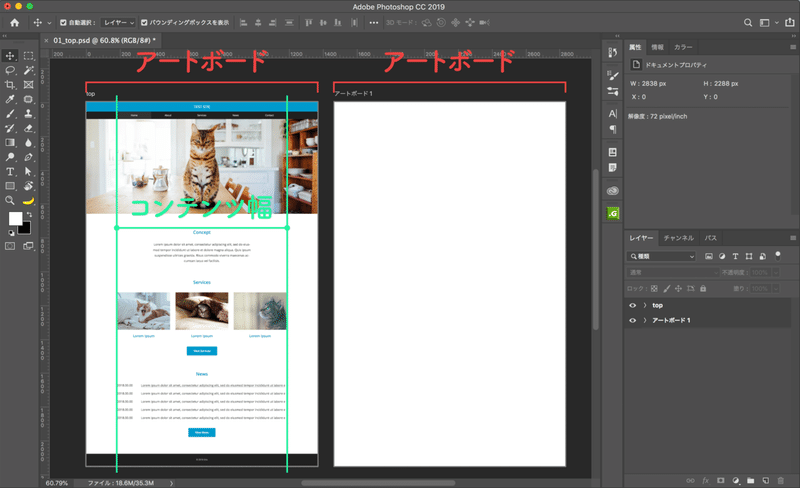
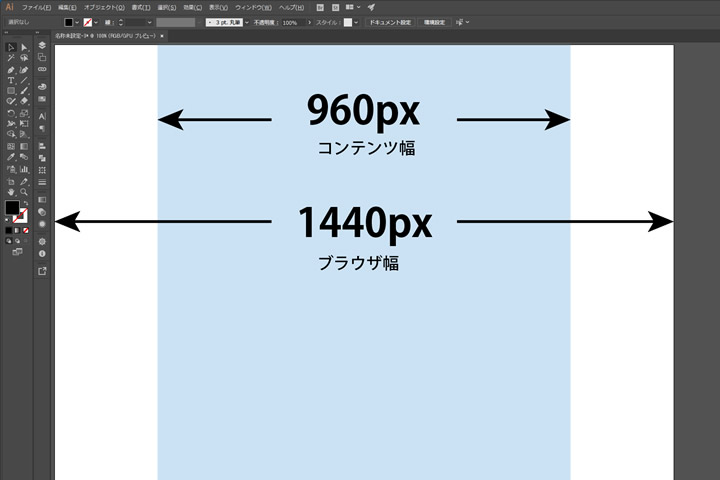
PC用のWebデザインにおすすめのアートボードサイズ 先ほど紹介した通り、 PCサイトをデザインする場合は横幅19pxか1366pxのアートボード を使います。 横幅19pxはデスクトップパソコン、横幅1366pxはノートパソコンを想定しています。自身のセンスを活かして何かを制作してみたいという方にもおすすめです。 Illustratorとは? デザインのため画像作成ツール。 当コースで学ぶIllustratorとは、Adobe社が提供するデザインのため画像作成ツール(ソフト)です。 イラストの描画やロゴの作成に優れており、ウェブページのボタンやバナーなどの作成が可能になります。 デザインの分野で幅広く使われて初心者でもできるイラストレーター使い方講座 Webデザインカンプを作る Illustrator(イラストレーター)でデザインカンプを作る方法を
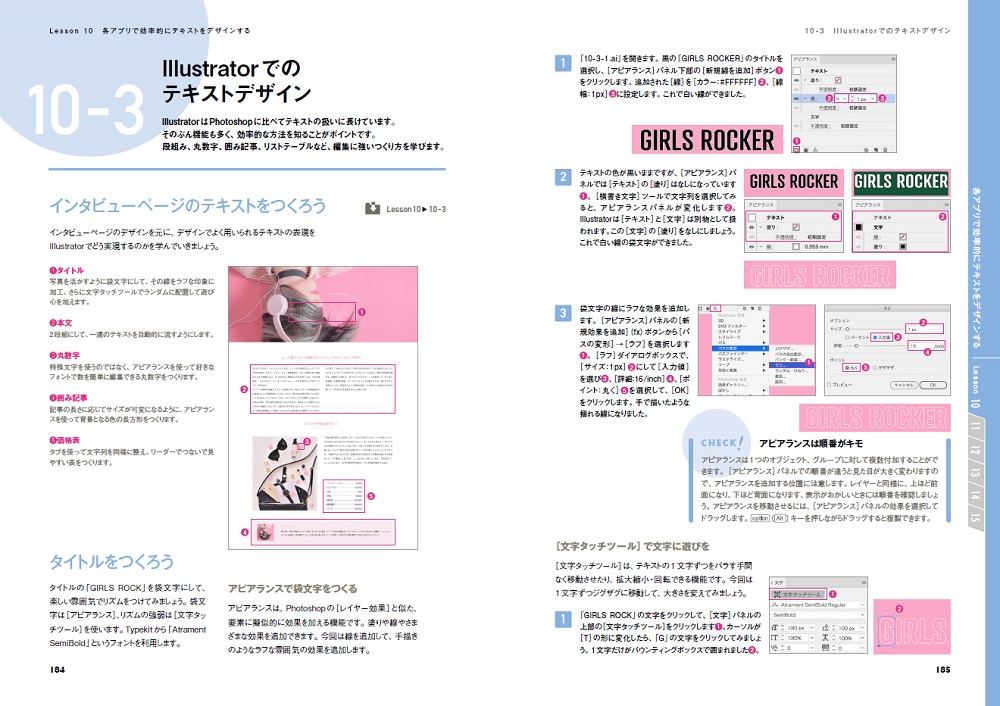
初心者向けデザインシリーズ「デザインの学校」のIllustrator版が、『デザインの学校 これからはじめるIllustratorの本 CS6対応版 』です。 『デザインの学校 これからはじめるIllustratorの本 CS6対応版 』の特徴は、下記の通り。 「ロクナナワークショップ」を主催するロクナナが内容を完全監修しているため、現場で使える知識とテクニックが掲載されています。 ロゴ Webデザインにはどっちを使う? PhotoshopとIllustratorの違い Webデザインの現場において非常に使用率の高い、 Adobe社のPhotoshopと Illustrator 。 どちらもWebデザインには欠かすことのできないソフトですが、両者の役割を混同している方も実は少なくないのではないでしょうか。 そこで今回は、Webデザインにおける各場面でどっちを使うべきなのかということも含め WEBデザインにIllustratorを使うと幸せになれる8つのポイントと注意する点 ツイート 41 シェア はてブ 52 送る Pocket 145 今までWEBデザインをする際には、Photoshop
Web デザイン イラストレーター Web デザイン イラストレーター Illustrator のデザインデータからWebページ化することの特徴的なメリットもあげておきましょう。 「解像度を高く (144ppi)出力し、psdファイル化できる」ことが特記に値します Adobe Illustrator は IllustratorでWebデザインができるのか? Illustratorはどちらかといえば紙媒体のデザインや印刷に特化したソフトで、Web制作に向いたソフトではありませんでしたが、Adobe CCでFireworksが廃止されたせいか、実は今はIllustratorでも結構ちゃんとしたWebデザインができます。 ただ本来が紙媒体向きのツールのため、しっかり設定してから制作に入らないと困ったデータが Adobe Illustrator は、柔軟で自由に流れる web 要素を作成するためのピクセルパーフェクトなデザイン環境を提供します。 ベクターグラフィック、レスポンシブメディアアイコン、スケーラブルなコンポーネント、CSS 生成、SVG エクスポート、ワイヤフレーム、再利用可能なシンボルなど、クリーンで鮮明な web レイアウトを作成するために必要なものがすべてそろってい




Illustratorでwebデザイン デザインからスライスまで ネクストページブログ




Webデザイン Photoshopはもう古い Illustratorでweb制作が捗る Webjo Blog
Amazonで瀧上 園枝のWebデザインのためのPhotoshopIllustratorテクニック(CC 17対応版)。アマゾンならポイント還元本が多数。瀧上 園枝作品ほか、お急ぎ便対象商品は当日お届けも可能。またWebデザインのためのPhotoshopIllustratorテクニック(CC 17対応版)もアマゾン配送商品なら通常 イラストレーター webデザイン テンプレート 名刺のデータ入稿ガイド Aiデータの作り方 名刺良品 ノンデザイナーにもうれしい 簡単に本格的なデザインが作れる Adobe Spark を使いこ



Webデザイナー必見 イラレでスライスツールを使う方法 Designers Tips




ユーキャンのプログラミング Web制作入門通信教育講座 Webデザイン入門コース Illustrator




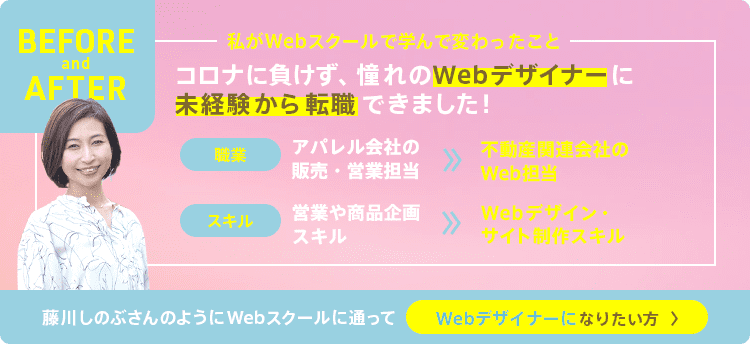
Webデザイナーを目指す人向けのイラストレーター講座 Mikimiki Web スクール



1




Illustratorでwebデザインのデータを作ろう 設定編 Seo対策なら株式会社ペコプラ



1




Webデザイン初心者はphotoshopとillustratorどっちを覚えるべき 結論photoshop トーモ ライフ




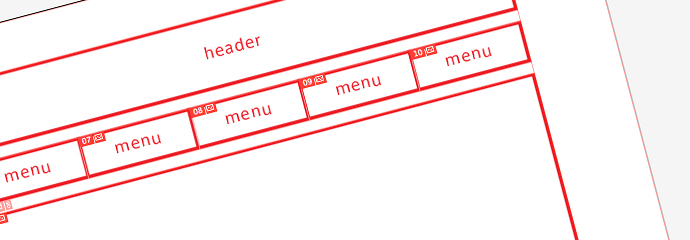
Illustratorでレスポンシブwebサイト用のグリッドガイドを作成する方法 Mikalog




イラストレーターの使い方 はじめてのwebデザイン 図解たっぷり Skillhub スキルハブ




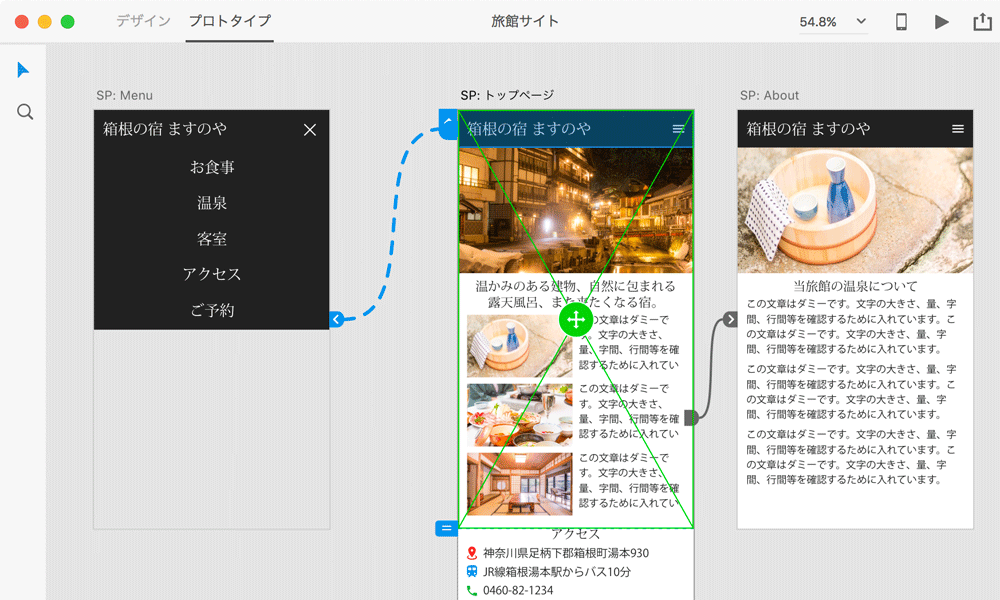
第4話 Illustratorのワイヤーフレームからデザインを作る マンガでなれる Webデザイナー講座




世界一わかりやすいillustrator Photoshop Xd Webデザインの教科書 黒野 明子 庄崎 大祐 角田 綾佳 森 和恵 本 通販 Amazon




Illustratorでwebデザインをする前に 環境設定の変更 株式会社アットフリーク




Photoshopとillustratorの違いは Webデザイン初心者はどっちを選ぶ




今 Webデザイナー 兼 イラストレーター です Hiko Note




Illustratorでのウェブデザイン 環境設定からスライスまでの流れ Design Sukinadake




Adobe Illustratorで超簡単にグラフを作る トピックス Step Up Web 大阪のホームページ制作 作成サービス




Illustrator かすれ線の作り方 Designmemo デザインメモ 初心者向けwebデザインtips




Webデザインはphotoshopとillustratorどっちを使う 具体例で解説 Rico Notes




Illustratorでのwebデザインがいい感じ おすすめポイントや設定いろいろ Webクリエイターボックス



黒野明子のphotoshop Illustratorによる効率的webデザイン講座 Peatix




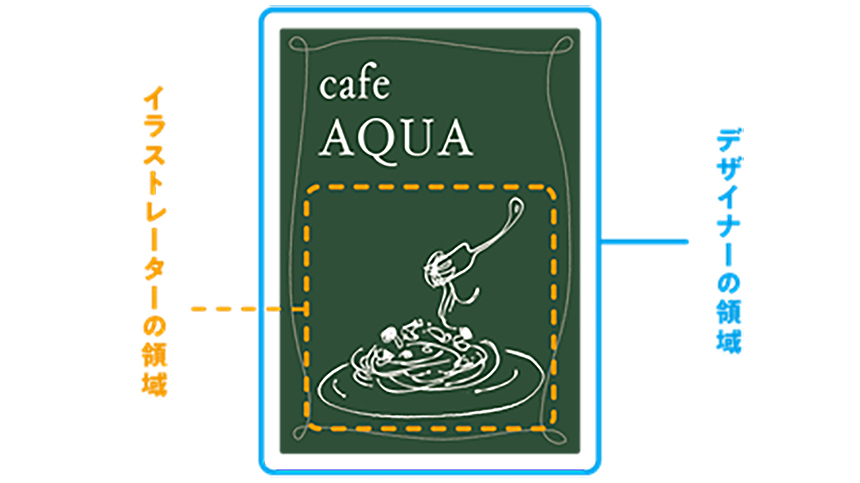
イラストレーターとデザイナーの違いについて 株式会社aqua




Illustratorか Photoshopか Web制作はどちらがおススメ デザインやwebに関する情報を発信する まるログ




1時間で覚える Illustratorで印刷物 ネット入稿 Webデザイナー向け超圧縮版




イラレで作るwebデザインモックアップ スライスを使わずスライスする Tatsuya ラボラトリ Wordpress ワードプレス 完全 オリジナル テーマ カスタマイズ Themes 独学 Seo タツヤ ラボラトリ ラボ Lab Macbook Html5 Css3 Mamp




初心者でもできるイラストレーター使い方講座 Webデザインカンプを作る Inoma Create



3



Illustratorでwebデザインを納品する方法 Cs5版 くずはて




イラストレーターのwebデザイン オフィスシバチャンのオフィス Note



Illustratorでのウェブデザイン 環境設定からスライスまでの流れ Design Sukinadake




世界一わかりやすいillustrator Photoshop Xd Webデザインの教科書 という本を書きました Stocker Jp Diary



デザイナー イラストレーター Webデザイン Webサイトのリンク集 デザイン集 Ysig




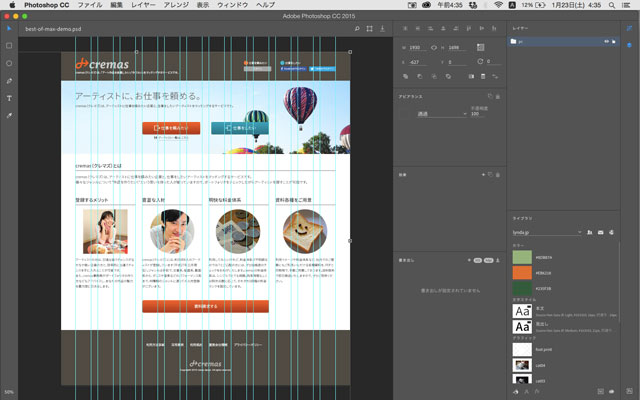
Illustratorのデザインカンプからコーディングに必要な画像や値を取得する方法 Hpcode えいちぴーこーど




Webデザインにillustratorを使うと幸せになれる8つのポイントと注意する点 株式会社bridge




Illustratorでwebデザインを作る時に抑えておきたい設定 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ




イラストレーターとデザイナーの違いについて 株式会社aqua




イン イラストレーター Webデザイナー Inn Field Twitter




Illustratorでのwebデザインがいい感じ おすすめポイントや設定いろいろ Webクリエイターボックス




イラレで作るwebデザインモックアップ スライスを使わずスライスする Tatsuya ラボラトリ Wordpress ワードプレス 完全 オリジナル テーマ カスタマイズ Themes 独学 Seo タツヤ ラボラトリ ラボ Lab Macbook Html5 Css3 Mamp




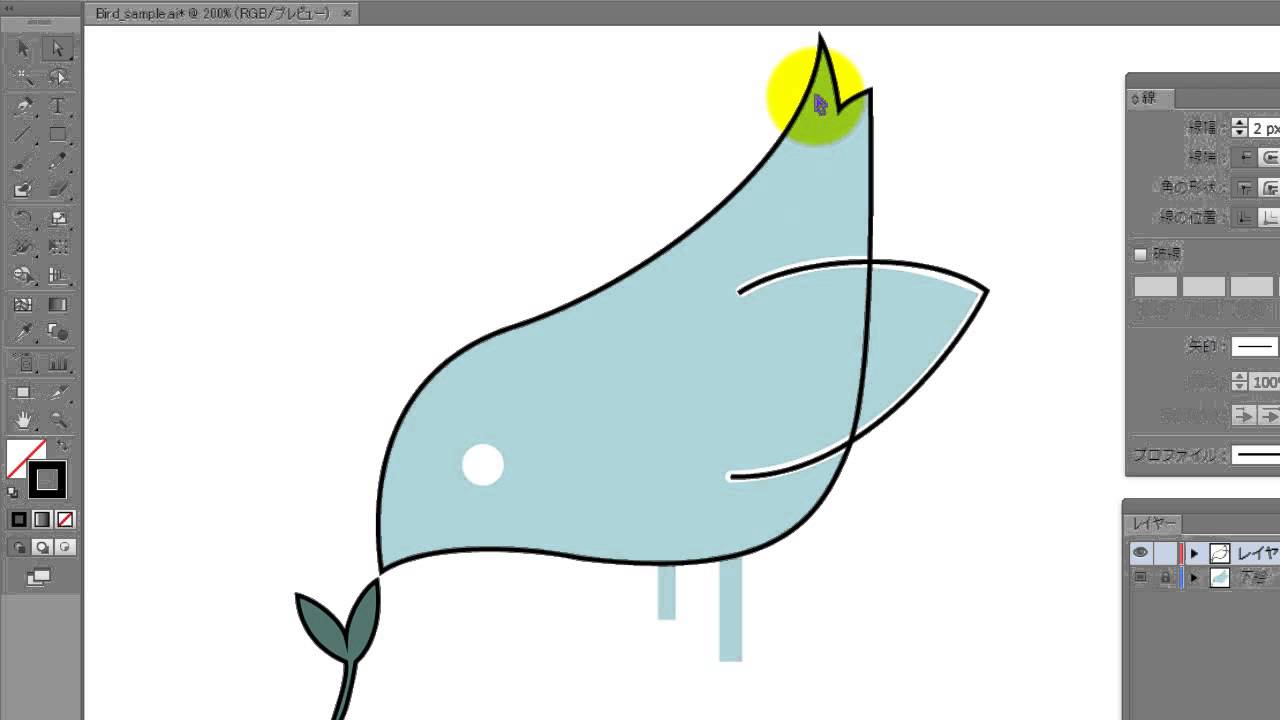
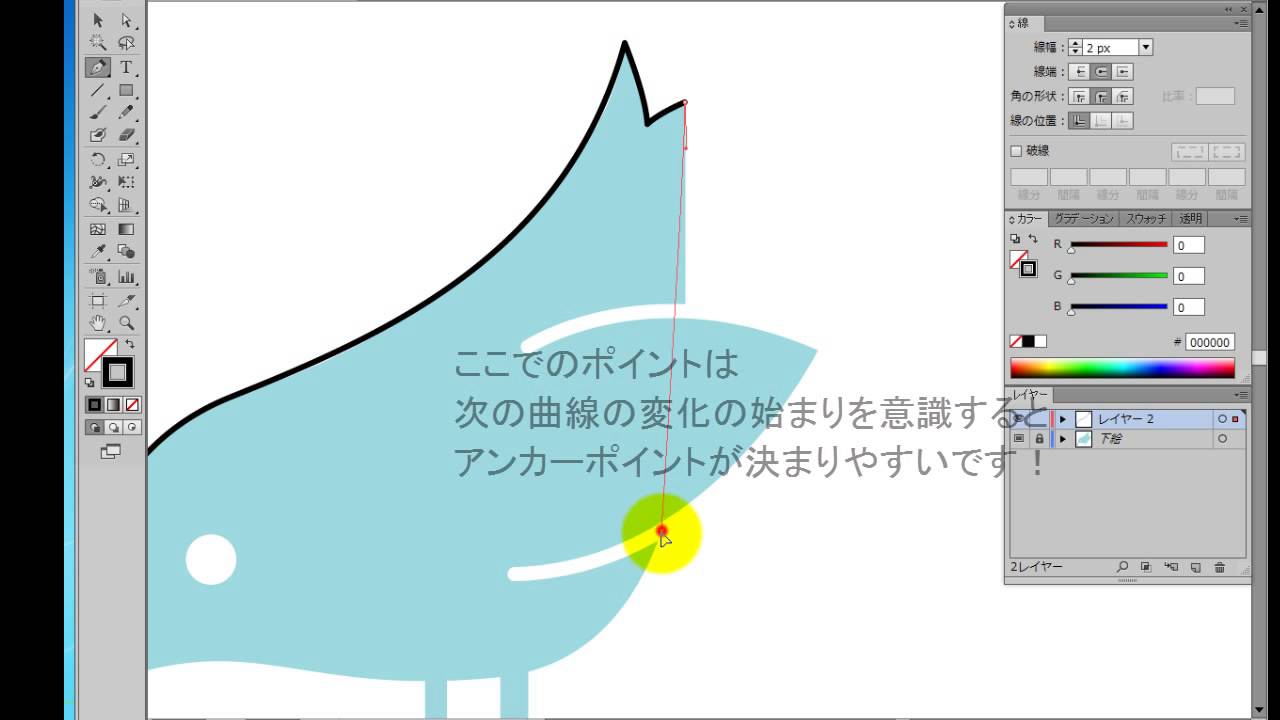
独学でwebデザイナー Illustratorの使い方 Vol 050 イラストをトレースしてみよう Youtube




配色コピペok Illustratorグラデーション機能使い方 おすすめ色サンプル一覧 21 紙のデザイン Webデザイン Illustrator グラデーション




21年版 初心者向け Webデザインを独学で勉強するのにおすすめの本12選 デジハリ オンラインスクール




Adobe Photoshop Illustrator Web デザイナーはどっちも使えた方がいいの Studio名古屋 デジタルハリウッドの専門スクール 学校




イラレでwebデザインしても嫌われないデータ作成術




独学でwebデザイン Illustrator 使い方 第1回目 Illustratorの基本操作 Youtube




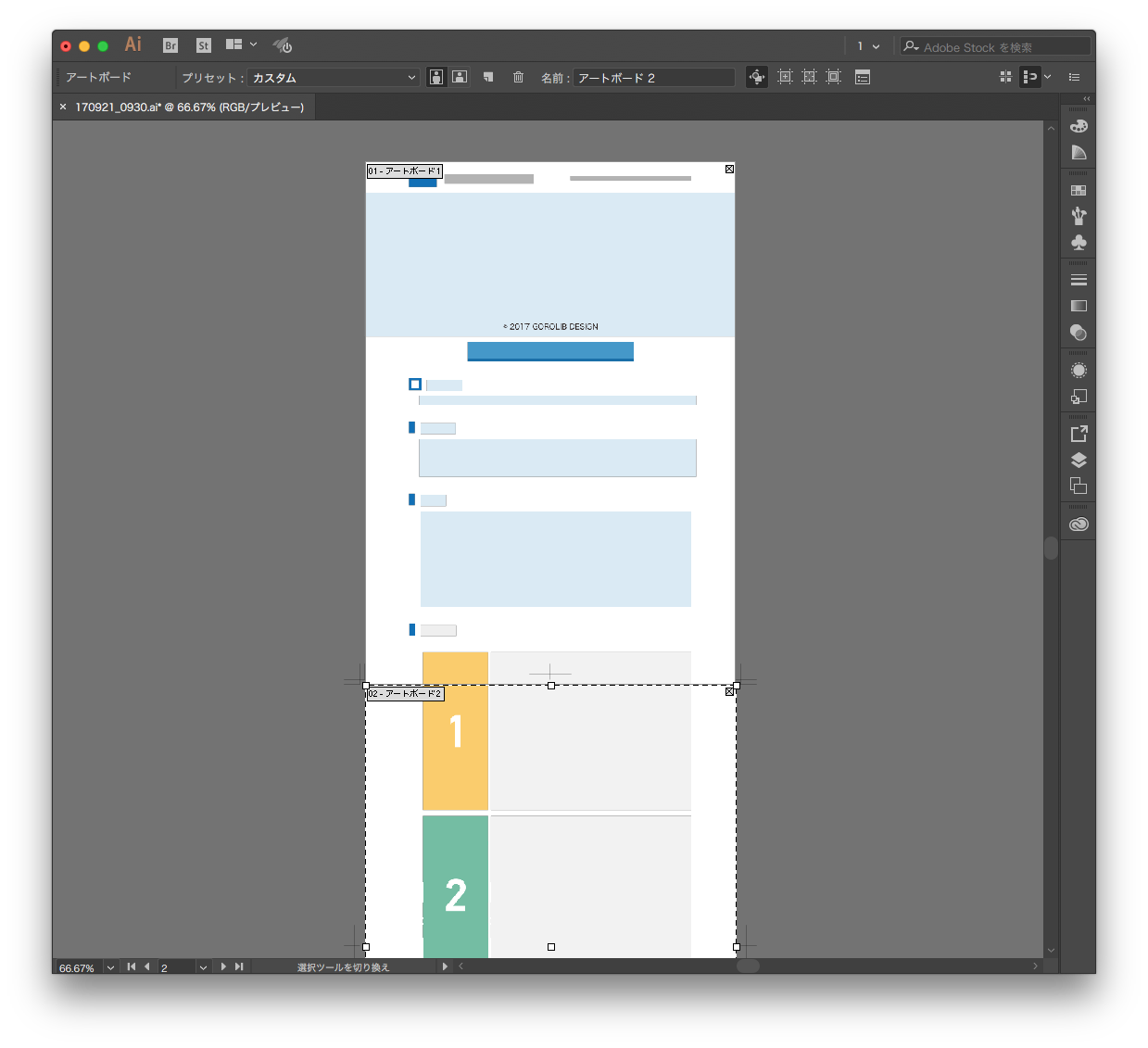
縦長のwebデザインカンプ画像を複数アートボードに分割して印刷しやすくするスクリプト Illustrator Scripting Gorolib Design はやさはちから




初心者でもできるイラストレーター使い方講座 Webデザインカンプを作る Inoma Create




脱adobeサブスク Webデザイナーですがイラストレーターとフォトショップやめました あるがままケセラセラ




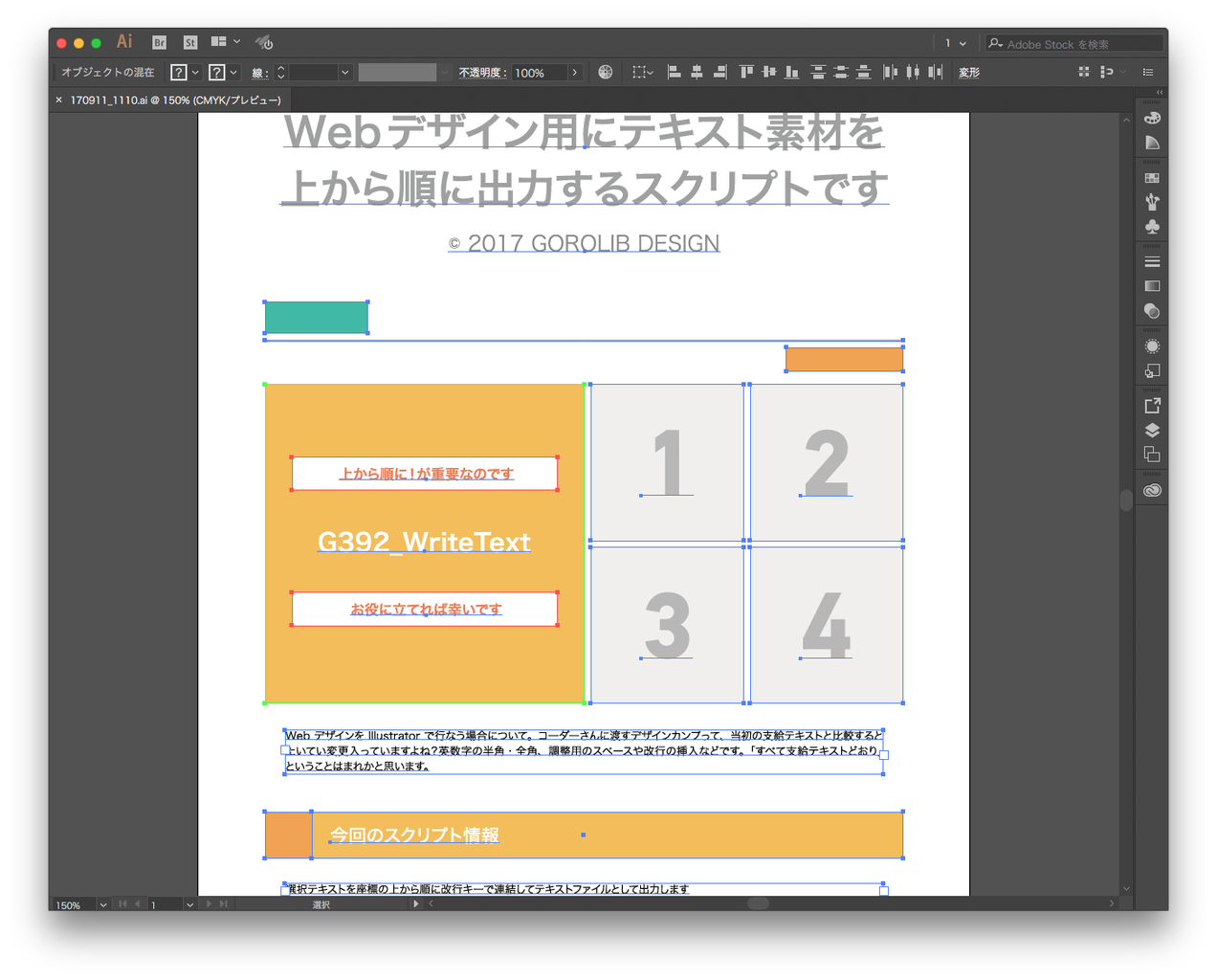
Webデザイン用にテキスト素材を上から順に出力するスクリプトです Illustrator Scripting Gorolib Design はやさはちから




Illustratorでwebデザインのデータを作ろう 設定編 Seo対策なら株式会社ペコプラ




Photoshop Illustrator Xd Sketch 結局どれを使ってwebデザインすればいいの Stocker Jp Diary




縦長のwebデザインカンプ画像を複数アートボードに分割して印刷しやすくするスクリプト Illustrator Scripting Gorolib Design はやさはちから




初心者が独学でwebデザインを勉強するための学習ガイド Web Design Trends




Webデザインの小技のコンテンツ一覧 カルアカはwebが無料で学べる




Illustratorでwebデザイン制作する時の設定と気をつけていること オレインデザイン 岐阜県岐阜市のwordpress専門家




Illustratorでwebデザインをする前に その他の設定 株式会社アットフリーク




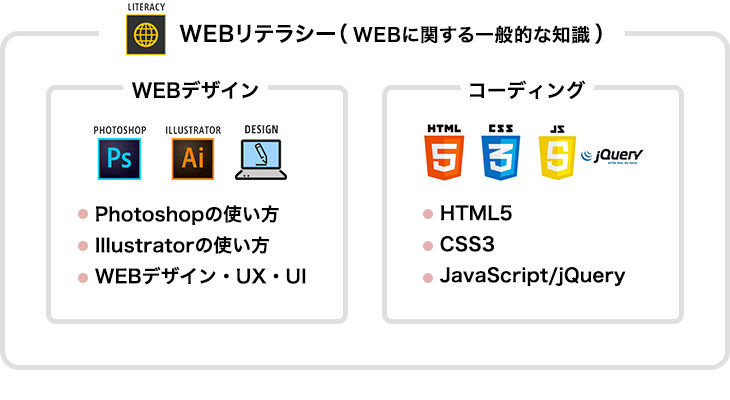
Webデザイナーになるには2つのスキルが必要 現役デザイナーが解説 札幌でwebデザイナーを目指すならデジタルハリウッドstudio札幌 Webと デザインを学べる専門スクール 学校




Webデザインカンプのアートボードサイズ何pxにしたらいい Gita ジータ Note




世界一わかりやすいillustrator Photoshop Xd Webデザインの教科書 黒野 明子 庄崎 大祐 角田 綾佳 森 和恵 本 通販 Amazon




デザイナーtantanのポートフォリオサイト ウェブデザイン 印刷物 イラスト 広島




Webデザインのためのphotoshop Illustratorテクニック Cc 17対応版 瀧上 園枝 本 通販 Amazon




Webデザインのためのphotoshop 激安セール Illustratorテクニック




Illustratorでwebデザインする方法




世界一わかりやすい Illustrator Photoshop Xd Webデザインの教科書 書籍案内 技術評論社




イラストレーターも身に付けたい デザインセンス Office Shibachan Medium




Illustratorでwebデザインをする前に その他の設定 株式会社アットフリーク




Webデザインのためのillustrator入門講座 動画で学ぶ Skillhub スキルハブ




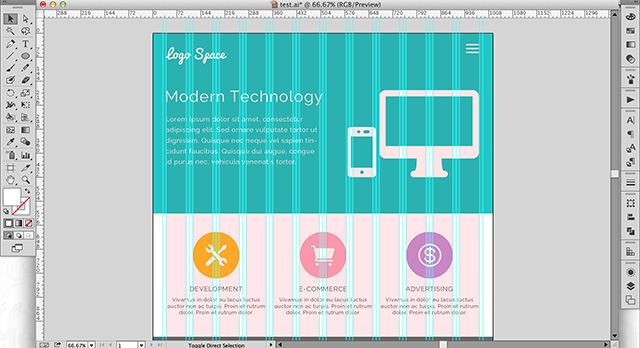
Adobe Illustrator で Web サイトのレイアウトと Web グラフィックをデザインする




Illustratorでwebものデザイン 注意点まとめ Yanagi S Memo




Illustrator Cc Webデザインをする際の初期設定 19版 Webdesign Basic Webデザインベーシック




Illustrator イラストレーター でwebデザインをするための基本設定 Webデザイン Webデザイナースクール




Illustratorでwebデザイン デザインからスライスまで ネクストページブログ




Illustratorでのwebデザインについて 大阪のホームページ制作会社digrart




イラストレーターで Webのデザイン って作れるの




これだけは知っておきたい Illustratorでのwebデザイン ネクストページブログ




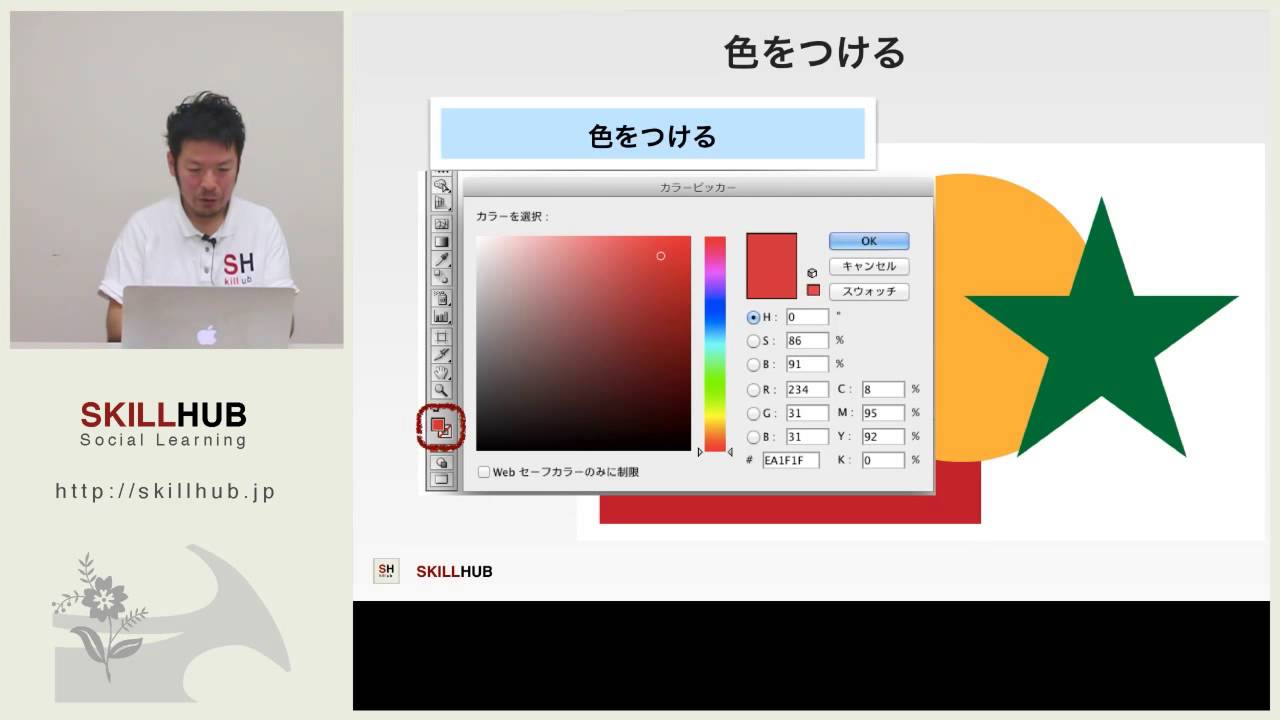
Illustrator入門 Webデザイン編 第4回 画像 配色 テキストを調整してデザインを作り込もう



Illustratorでwebデザインを納品する方法 Cs5版 くずはて




Illustratorでwebデザインのデータを作ろう 設定編 Seo対策なら株式会社ペコプラ




Illustratorでwebデザインしよう 1 基礎スキル編 Youtube




独学でwebデザイン Illustrator 使い方 第5回目 イラストをトレースする Youtube




初心者でもできるイラストレーター使い方講座 Webデザインカンプを作る Inoma Create




Illustrator Cc でwebデザインをする時に気をつけたいルール8選 名古屋 東京のweb制作ならgrowgroup株式会社




Webデザインに必要なソフトは Photoshop Illustrator Adobe Xd 321web




私がillustratorをweb Uiデザインで使う理由をあげてみた 17年版 Mikalog




イラストレーターの使い方 はじめてのwebデザイン 図解たっぷり Skillhub スキルハブ




黒野明子のphotoshop Illustratorによる効率的webデザイン講座 It勉強会ならtech Play テックプレイ




Illustratorでのwebデザインがいい感じ おすすめポイントや設定いろいろ Webクリエイターボックス




第3話 Illustratorで作るレスポンシブwebデザインのワイヤーフレーム マンガでなれる Webデザイナー講座




Webデザイン Photoshopはもう古い Illustratorでweb制作が捗る Webjo Blog




21年 おすすめのwebデザインスクール 学校11校を徹底比較 ノマド家




独学でwebデザインの効率的勉強方法 初心者は何からやるべき




Illustrator ギザギザな円の作り方 Designmemo デザインメモ 初心者向けwebデザインtips




Photoshop Illustrator Sketch デザインツールは結局どれがいいの Webクリエイターボックス




Adobe イラストレーター講座 デザインオフィス Ririan




ユーキャンのプログラミング Web制作入門通信教育講座 Webデザイン入門コース Illustrator



デザイナー イラストレーター Webデザイン Webサイトのリンク集 デザイン集 Ysig




黒野明子のphotoshop Illustratorによる効率的webデザイン講座 It勉強会ならtech Play テックプレイ




Photoshop Illustrator Xd Sketch 結局どれを使ってwebデザインすればいいの Stocker Jp Diary




Illustrator入門 Webデザイン編 第5回 パーツを装飾してデザインを作り込もう




Photoshop Illustrator Xd Sketch 結局どれを使ってwebデザインすればいいの Stocker Jp Diary




Illustrator講座 通学 オンライン学習のwebデザインスクール



1




Illustratorでwebデザイン デザインからスライスまで ネクストページブログ
コメント
コメントを投稿